今天凌晨,笔者忍受着缓慢不堪的校园网,看完了 WWDC 2013 的直播。第一次观看直播,并且在此之前没有关注过相关的预测和消息,使笔者得以较少地受到外界评论先入为主的影响,有了一些自己的想法。
早上醒来翻看新闻,果然如预想的一样,铺天盖地的 WWDC 相关新闻几乎都以“ iOS 7 扁平化新设计”为主题,伴随而来的是漫天的苹果、谷歌、微软三大粉丝团的互掐,以及一些“苹果死忠”的愤怒,间或还冒出一些得意洋洋的“米粉”和“煤油”。然而,iOS 7 全新的设计是否可以用“扁平化”来概括?更进一步地,iOS 7 是否仅仅只带来了被“拍扁”的设计?让我们先把成见放下,把被各种评论和宣传塞满的脑袋放空,一起来看看“扁平化”是什么,“新” iOS 究竟新在哪儿。
什么是扁平化?
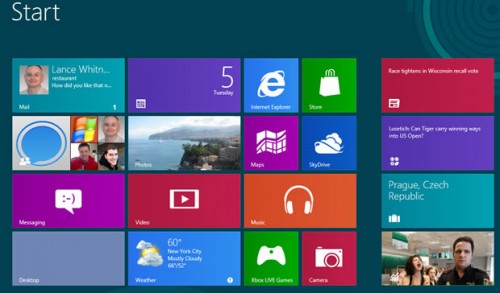
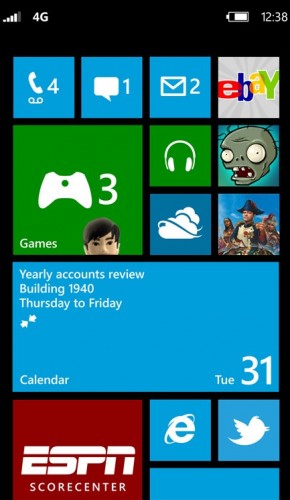
与你的认识可能有些不同的是,扁平化和微软的 Metro UI (现在该叫做 Modern UI 或者 Microsoft Design Language )没有太大关联。彻底的扁平化只是 Metro 设计语言中的一个元素,而“信息优先”(“content before chrome”)才是 Metro 的核心。举例来说,扁平化表现在 Live Tiles (动态磁贴)的方形设计,只是外表;而磁贴里实时更新的内容才是 Metro 想要达到的核心目的。

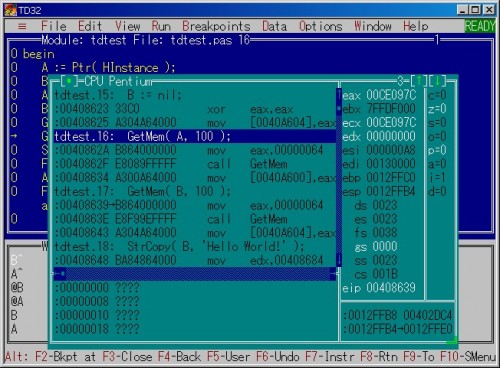
追溯历史,扁平化其实是计算机图形界面中最早出现的设计潮流,原因很简单——它最易于实现。在只有几百 KB 内存、256色甚至16色、 VGA 分辨率的时代,高光、阴影的显示根本是不可能的。看看 DOS 下著名的 Turbo IDE 系列,再看看 Microsoft Design Language 的最早实例——数字百科软件 Microsoft Encarta 95 ,界面无一例外均是由矩形色块构成的。
扁平化就是指的这样的一种设计风格——无高光、无阴影,从而无立体感;少圆角、少渐变、多抽象。在经历了伴随着计算机图形处理、显示能力的飞远而兴起的较为“花哨”的设计潮流之后,扁平化设计在近几年重新得到了重视。不可否认,微软从 Windows Phone 7 开始、在 Windows 8 达到高潮的激进的 Metro 风格运用对扁平化的重新兴起起到了不小的作用。不管你喜欢与否,微软让 Metro 和扁平化赚足了眼球,甚至让人一看到扁平化就想到 Metro ——正如今天所发生的一样。
其实,在图形能力不再是局限的现在,扁平化和其他设计风格一样,都只是一种风格,没有必然的优劣之分,关键还在于设计师的运用和大众的接受程度、审美标准。而这些即构成了所谓的“潮流”。看看时装界你就明白,潮流的更替是再自然不过的事情。
iOS 7 的全新设计
iOS 自从推出之日起,就使用拟物化(Skeuomorph)的设计风格。拟物化只是不同于扁平化的众多设计风格中的一种,更加华丽(或者说花哨)。华丽的设计风格远不止拟物化一种,简约的设计风格也不止扁平化一种,所以你不能说,除了拟物化就是扁平化。毫无疑问,iOS 7 此番抛弃了拟物化的设计,但从逻辑上来说,这绝不等价于它变成了扁平化。事实上,iOS 7 里仍然大量运用圆角、高斯模糊半透明,也不时出现一些高光,与传统意义的扁平化有着很大的不同。中肯地说,iOS 7 吸收了扁平化设计的一些特点,将界面“拍扁”了一些。


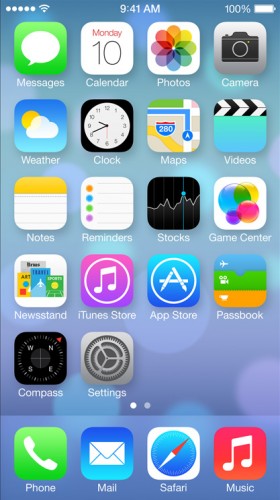
iOS 为何做出这样的改变呢?这还要从最初的 iPhone 为何使用拟物化说起。如今,大家都已经习惯了大屏触摸智能机,而六年前,第一台 iPhone 诞生时,只有四个按键的它无疑是一个彻头彻尾的怪胎。相对于当时的其他手机, iPhone 有着两个较大的使用门槛:首先,缺少按键该如何完成包括移动、选择在内的一系列常用操作呢? iPhone 给出了强大的手势触摸操作。其次,由于触摸操作的使用,密集的文字菜单不再可能,只好使用大量大图标。如此一来该怎样让人一下就明白各个图标以及其他界面元素的作用呢?乔布斯选择了拟物化。事实证明,这是一个成功的选择,大幅降低了人们的使用成本,使每个人一拿到 iPhone 就可以凭直觉使用它。想想电话、邮件、相机、日历、记事本图标和那经典的黄底格子纸的 Notes 界面,皆是一目了然。
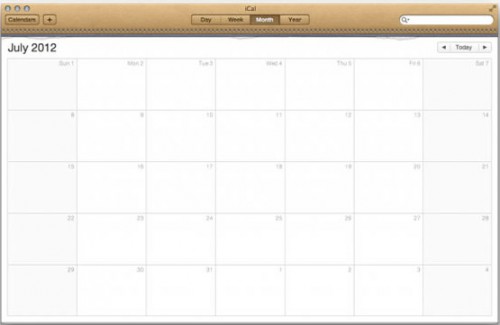
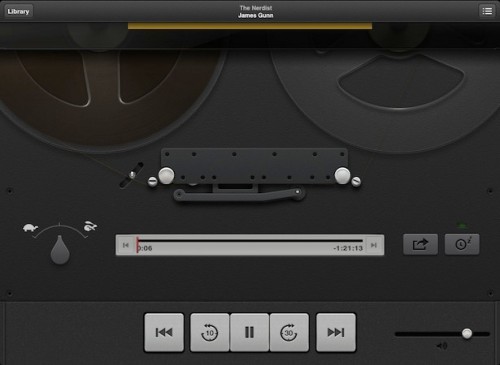
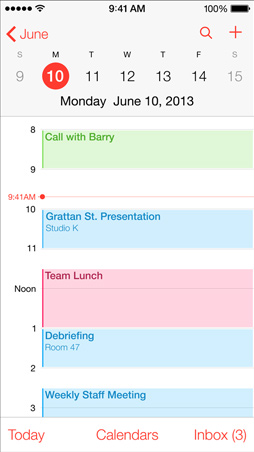
可是随着时间的推进,拟物化这种“重度装饰”的设计风格带来了审美疲劳和滥用倾向。iOS 上的 Calendar 应用和 Podcast 应用就是滥用拟物化的两个很好的例子。过度拟物化使界面充斥无意义的装饰,容易分散人们的注意力。另一方面,拟物化的设计成本过高,加重了苹果和第三方的开发成本。


如今,用户早已习惯了全触控的操作模式,不再需要拟物化的拐杖。设计师就能够抛弃这个桎梏,拥有更多的选择。为了纠正 iOS 过度拟物化的倾向, Jonathan Ive 选择了吸取扁平化的一些特点,做出了一套更加简洁、灵巧,更有设计感和时代感的 UI ,并配合了许多操作方式上的细节改进。整体来看,这次的革新并没有多少“革命”意味,不像第一台 iPhone 那样有划时代的独创性,而是吸取、借鉴了其他成熟的设计。让我们一一看看 iOS 7 在界面和用户交互上的革新:
扁平化界面
之前说过,直接将新的主界面说成“扁平化”有些不妥当,但不可否认,相比此前版本,新主界面明显被“拍扁”了。而在其他界面中,扁平化的特点表现得更为明显一些:


界面中大量使用纯色、抽象、单线的图标,去除了按钮的立体感,还加强了文字的使用,其锐利纤细的字体也极具特色(应该是 Helvetica Neue Ultra Light ,如此出色的细字体渲染也要归功于 Retina 的超高分辨率)。这种风格无疑多少受到了当下扁平化潮流的影响。虽然它与微软的 Metro 风格没有直接联系(上文已经提到),但扁平化的风行的确有微软的功劳。
笔者认为,总体来看新界面还是相当不错的,尽管抛弃了拟物化但图标、界面的仍旧表意明确;同时设计感也十足,没有在扁平化上走向极端,沦为“设计师的偷懒选择”,或是引发像 Windows 8 一样的强烈不满。 iOS 的风格已经保持了很长的时间,是该迎来一些改变——就算不引领潮流,至少也该跟上潮流。
不过新界面有些偏亮,尤其主界面的色彩太过鲜艳,不知长期使用会否不适。主界面保留旧风格较多,与更加扁平的其他界面看起来有些不协调(这在下一点中将会有更明显的体现)。另外一个担心是关于中文字体——中文似乎没有与新英文字体相应的超细黑体,且设计新中文字体的成本也极高,倘若最终沿用之前的黑体,界面效果将会大打折扣。
Slide Up Control Center

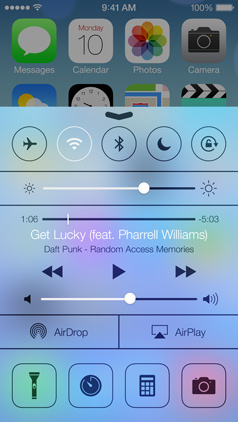
新的滑出式控制中心毫无疑问借鉴了安卓的类似设计,只不过一个是从下往上滑,一个是从上往下滑。其实之前也有不少越狱插件作者做出了类似的功能。这也不是第一次苹果吸收越狱插件的功能了——一个插件能那么火也说明了这个功能的确是很多用户需要的。
新的控制中心的确是方便了不少,但是与主界面搭配显得相当突兀。极简、扁平的控制中心与背后鲜艳多彩的主界面很不协调,并且由于透明度较高,背后的彩色过多地透到了前景,使得磨砂界面略显得有些花。
全新锁屏界面


左图是 iOS 7 的新解锁界面,右图是魅族 Flyme OS 的解锁界面(其 M9 时代的前身的解锁界面也基本类似,“借鉴”自魅族的 MIUI 也拥有类似的默认锁屏)。新的 iOS 解锁界面也加入了更多功能,比如可以直接滑出通知中心。
也许忠实“果粉”会因为苹果向安卓学习而有些不爽。但不得不说,相比之前功能单一的解锁界面,新界面要方便不少。
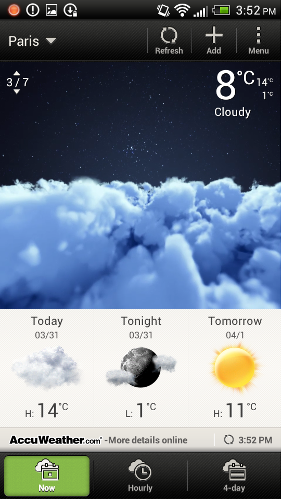
全新天气应用


iOS 的天气终于能动起来了!右图是 HTC 天气应用(也有动态效果)。
侧滑快捷控制
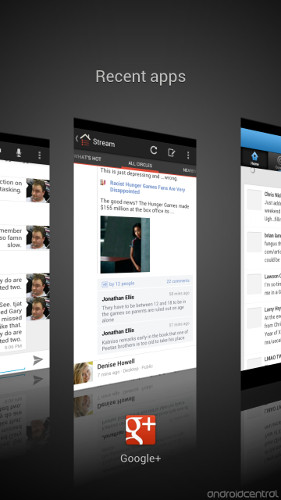
此次更新,许多 iOS 自带应用都多了侧滑功能:一是从屏幕边缘往另一侧滑动可调出快捷控制或快速切换界面,二是在邮件等一些列表中,从屏幕中部向一侧滑动可调出删除等快捷功能。这些都让安卓用户觉得似曾相识——这就是 Google 从 Android 4.1 开始,由官方的 Google+ 应用和 Gmail 应用带头的新的触控操作方式:


卡片式多任务切换


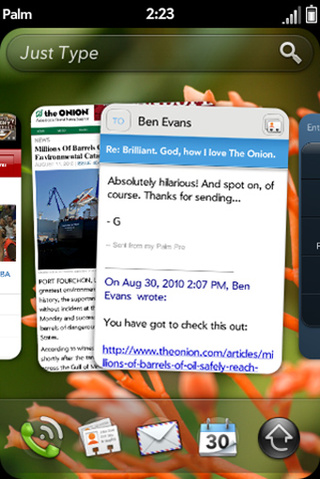
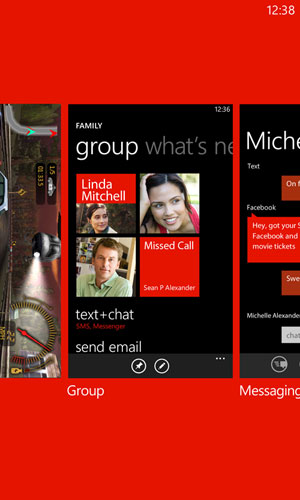
iOS 7 迎来了崭新的卡片式多任务切换。相信不少读者都一眼认出了这就是 WebOS 的卡片式任务切换(见右图)。虽然 WebOS 如今已半死不活,不过这种方式在 HTC 的 Sense 4 界面和 Windows Phone 中得到了继承:


WebOS 卡片式多任务最大的魅力在于——它是真正的多任务,每个卡片都是“活的”,甚至可以看到它们的内容变化。而 iOS 的多任务是更类似休眠、唤醒的机制。不过 iOS 7 新的任务切换界面设计的最大问题在于——一屏只能显示三个应用,占据了大量的屏幕空间(不再只是以前的下方一排),但信息量却变少了;相比之下卡片式的始祖 WebOS 却要灵活得多,可以很方便地切换卡片排布方式从而在更小的屏幕里放下更多应用。另一方面, iOS 7 仍旧沿用了双击 Home 键切换任务的设计,看来苹果还是不愿承认其 Home 键容易损耗。
iOS 7 的其他革新
不少人都把关注重点放在了 iOS 7 的新界面上。也难怪,这次是 iOS 第一次真正的界面革新,并且变化不小。但实际上, iOS 7 还带来了其他一些新功能,令笔者最感兴趣的是其中的两个:
首先是 Find My iPhone 的加强版。现在可以直接远程锁定 iPhone ,就算是清空重置也不行,必须得登录原使用者的 iCloud 账号才能解锁。这个功能相当实用,因为就算小偷偷到手之后立即拔掉 SIM 卡,他也早晚要换上新卡、连上网络,在此之前就算他重置了设备,只要重新联网就可以被远程锁定。只是不知道能不能被更底层的格机或者越狱绕过。
其次是充满疑问的全新增强的 Multitasking 。 iOS 的假多任务在有些时候的确有些不方便,时常被其他系统的用户“嘲笑”,尽管它也带来了更长的电池续航。根据官方的简短介绍, iOS 7 改进了内核,增加了智能多任务功能——系统会自动学习你的使用行为,从而提前在后台激活应用,初始化并载入内容,以使得你能快速打开这个应用。同时系统还会尽量选择在连接 WIFI 、使用的过程中来预载入,以避免不必要的唤醒。更令笔者感兴趣的是官方宣称将给“每个应用”多任务的能力,不知具体指的是什么,令人期待。
总结:扎实谨慎的革新
尽管这次更新令许多“果粉”不满——有的人认为此次更新借鉴了太多其他产品(甚至是竞争对手)、缺乏创新,有的人对此次的新界面、新功能不满。因此,不少人扬言一定不会更新到 iOS 7 。但不妨回想一下,这样的场景是否似曾相识?当年 iOS 6 推出之时,坑爹的 Apple Map 、越狱的失效和对中国用户而言毫不实用的 Siri 也让很多人发出了这样的宣言。但现在,95%以上的用户都升级到了 iOS 6 。平心而论,这次的革新虽然缺乏独创,但由于借鉴的都是些成熟的设计,因此也不会出什么大错(不像当时的 Apple Map ),总的来说还是增强了实用性和易用性。再具备创新能力的公司都很难保证永远走在时代前面,在风起云涌的互联网界,这更是难上加难,一直以来都是各个巨头轮流引领潮流。不必对 Apple 过分强求,且期待它的下个惊喜吧。
至于界面,大众的审美是受行业巨头引领的,科技界尤其。看看 Metro 当初惹来了多少嘲讽, Windows 8 的 Modern 界面引发了多少批评,但现在扁平化界面、 Metro 风格以及 Windows 8 都在逐渐被更多的人接受。何况 iOS 7 的界面其实还是挺清新的。
至少我会拿着我的 iPad ,期待 iOS 7 的带来。你呢?


Comments ( 5 )